大家好, 我叫 Yvonne。
去年的時候,在連 JavaScript 都還不清楚怎麼用的情況下,開始接觸 AngularJS。
(被我同事挖洞,然後我自己跳下去)
跌跌撞撞下完成了一個 mobile web APP,學到了很多,也得到了很多經驗。
剛好想要藉由鐵人比賽把我一年來使用 AngularJS 的心得整理一下。
希望在整理筆記旅途中,讓我把以前不懂的觀念釐清, 並且跟大家互相交流。
這 30 天的筆記中,有可能會出現不太對的想法。
有可能是我在摸索中的心得理解錯誤,也有可能是我的做法不是最好。
歡迎各位大大給小妹任何指教!!!! 乾蝦~~
話說,不懂 JavaScript 要怎麼開始 AngularJS,一開始真的受到一些挫折。
我還寫過明明是 native JavaScript 就提供的 Array.map() 跟 some(),我硬要用 forEach 去實作。
完成後還很得意的跟同事說我寫好了好用的 helper methods。
搞得我同事看不下去就丟了 JavaScript MDN 叫我去研究 ![]()
JavaScript 的血淚史學習過程,我就不多說了... 以下進入 AngularJS 的部分。
學習 AngularJS 的方式,個人經驗是邊寫邊學最快。
一開始讓我上手的就是大家推崇的 egghead.io ,
裡面的光頭用低沉的聲音加 live coding 的方式教講邊教 AngularJS 寫法。
我有時會一邊開 JSFiddle 去邊學邊寫,效果很好。因為假如出來的成果跟教學不一樣,
還有影片下面還有現成的 code 可以看。
最後 我會逼自己一定要大概懂內容才可進入下個影片。
因為不太懂就跳過,看到最後會越看會越辛苦。(影片會越來越難)
看完 egghead 然後我才開始看 AngularJS 官方的 Tutorial。
雖然叫 Tutorial ,可是我當初在學習的時候,一點都不覺得是基礎的...
對裡面的東西只知道怎麼用,他講的概論跟原理我幾乎都不太懂。 我不推薦在完全不懂的時候看。
再來對於 AngularJS,我覺得了解 Scope 觀念是一定要的。
一但知道 Scope 在做什麼,等於是開啟了 AngularJS 一扇大窗。(對寫 directive 跟 了解效能問題 也很有幫助)
推薦看 Understanding Scope 跟 Nested Scope in AngularJS。
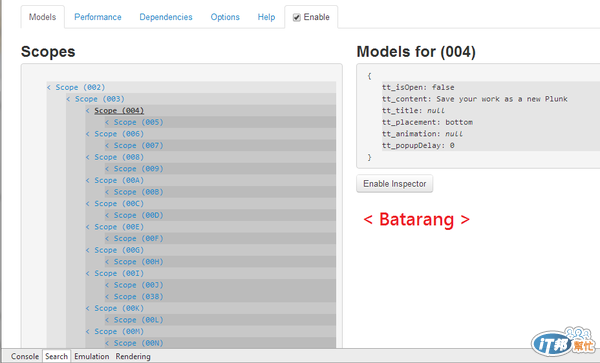
還有使用 Chrome Angular plugin Batarang 去觀察自己或別人寫的 AngularJS Scope 架構. (註一)


再來就是把 AngularJS-learing github 存在 "我的最愛" 裡面。
然後開始多寫,多找,多看。
看看 AngularJS 或 StackOverFlow 神人 幫大家整理的好文章,
註冊 ng-newsletter,吸收 AngularJS 新知,加入 Angularjs.tw fb 粉絲團跟大家交流~
大家一起 ng 吧!
(**註一, 9/30 更新)
發現 egghead.io 有出如何使用 Batarang 的影片,
影片有說明如何使用 consoler + Batarang 取得特定的 $scope, 並且加以操作。
ex: 可以在 consoler 下 $scope.vm.value = 'jone' + $scope.apply() 就可以改變畫面上的值。
非常 powerful,有興趣的一定要看看
